
Since Google’s New Consent Management Platform requirements for serving ads in the EEA and UK came into effect this year (2024), websites that display Google AdSense advertisements must show a Consent dialog to users. This is part of IAB Europe’s Transparency and Consent Framework.
One of my blog readers kindly pointed out that ever since the Consent dialog started showing on my website, scrolling was impossible after closing the dialog and the only way to resolve the issue was to refresh the page. Of course, this was not a good user experience and could have resulted in visitors assuming that my website did not work at all unless they happened to try refreshing the page after noticing the issue.
As you can imagine, I was keen to resolve this issue and have since found a solution which I would like to share with you. If you run Google AdSense ads on your website, this article will hopefully help you to resolve your problem too.
Reproducing the issue
First of all, let’s take a brief look at what was happening when someone visited my website for the first time, or for the first time after the Consent Management Platform requirements came into effect.
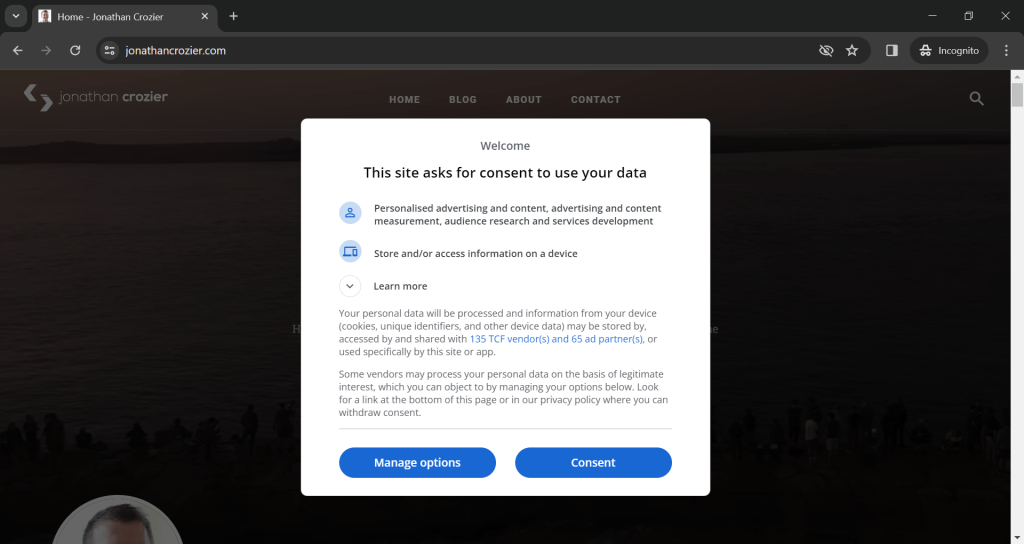
To reproduce the issue, I will launch a version of my website from before the fix was applied, using a Chrome Incognito window. After doing so, I am greeted with the Consent dialog, as shown in the screenshot below.

In the above screenshot, notice that the Consent dialog is displayed above the main content of the webpage with an overlay behind it and the vertical scrollbar on the right-hand-side of the browser window is currently visible.
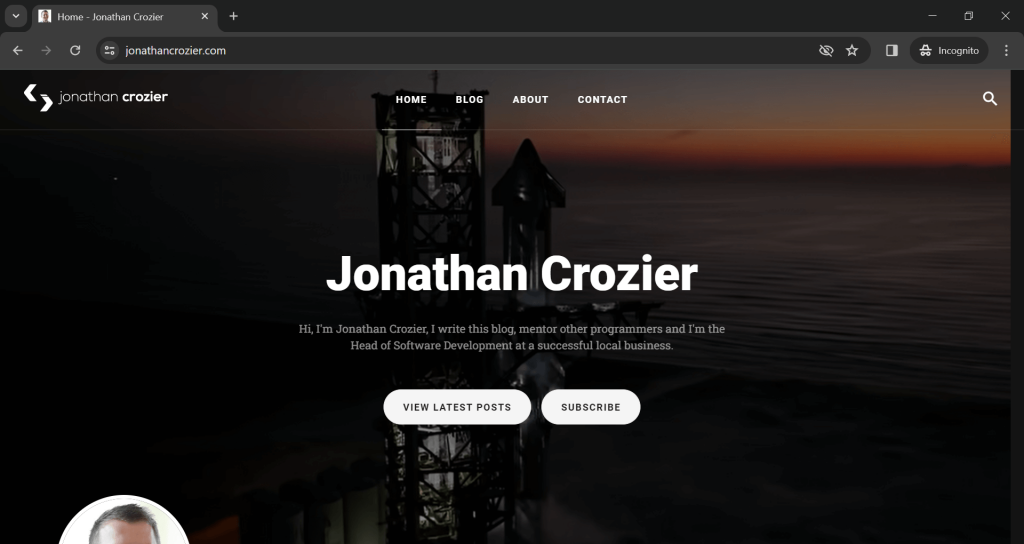
So far so good, however, after clicking the ‘Consent’ button to close the dialog, the webpage looks like the screenshot below.

Notice how the scrollbar has disappeared and the space remains where the scrollbar used to be. If the window is resized, the space where the scrollbar used to be also goes away.
It’s impossible at this point to scroll via mouse or touchscreen (although using Page Up or Page Down on a keyboard does work).
If the webpage is refreshed the scrollbar reappears and browsing can continue as normal.
However, this is not ideal. We need to understand what is causing the issue to occur.
The source of the issue
As it turns out, the source of the issue comes down to overflow.
The Google AdSense Consent Management Platform uses a combination of iframes and divs that are injected into the page with a bunch of inline CSS styling.
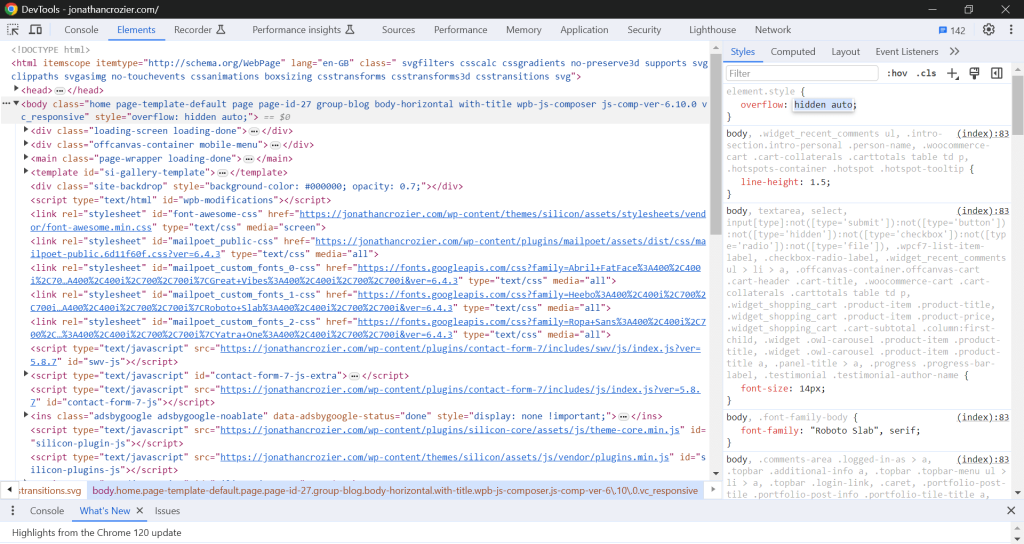
In my particular case, you can see in the below screenshot of the Chrome DevTools that there is an overflow: hidden auto; style applied to the body tag of my homepage and this is the case for all pages on my website.

The Google AdSense Consent styling interferes with the overflow, overriding styles using the !important keyword.
To fix the issue, the overflow styling needs to be applied one level above the body tag, to the html tag.
Applying the fix
When it comes to applying the fix, the steps will depend on how you are hosting your website.
In my case, I’m using WordPress, so I will walk through the relevant steps for the WordPress platform in the following subsection.
WordPress Appearance Customisation
To apply the fix for a WordPress website, you will first need to log into your WordPress Admin Dashboard.
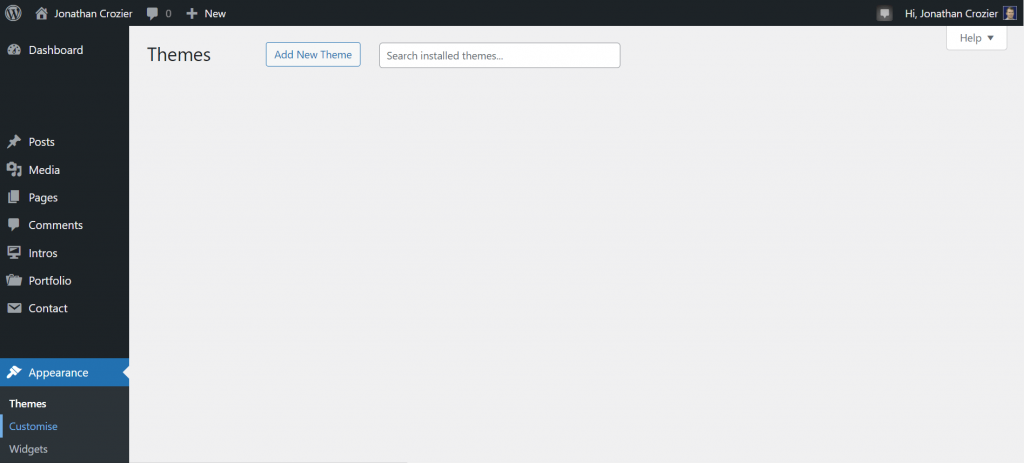
After logging in, click on the ‘Appearance’ option on the left-hand navigation pane, as shown in the screenshot below.

Note that some aspects of my WordPress Admin Dashboard have been redacted for privacy purposes.
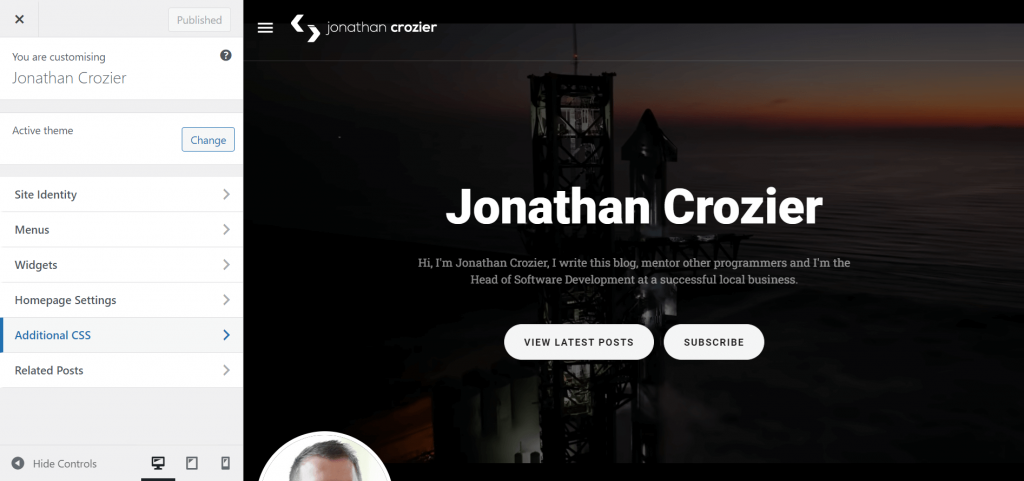
Now, click on the ‘Customise’ option under ‘Appearance’ to load the Customise page, as shown below.

On the Customise page, click on the ‘Additional CSS’ option on the left-hand navigation pane to open the CSS editor where you can add additional styling rules to your website.

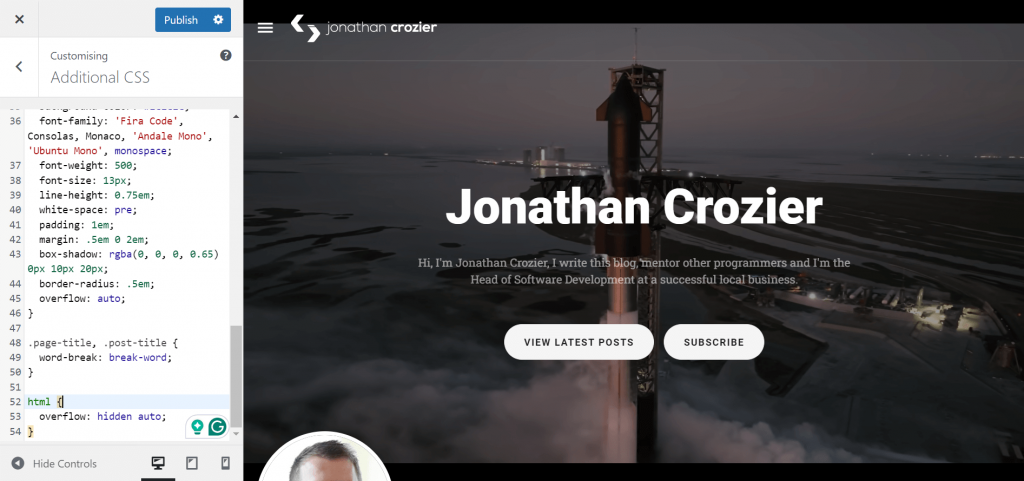
Within the CSS editor, add the following styling rule.
html { overflow: hidden auto; }
Note that you may need to adjust the CSS according to how overflow is usually handled elsewhere for your website. It may not be the same as mine!
After adding the new styling rule, press the ‘Publish’ button to apply the changes to your website.
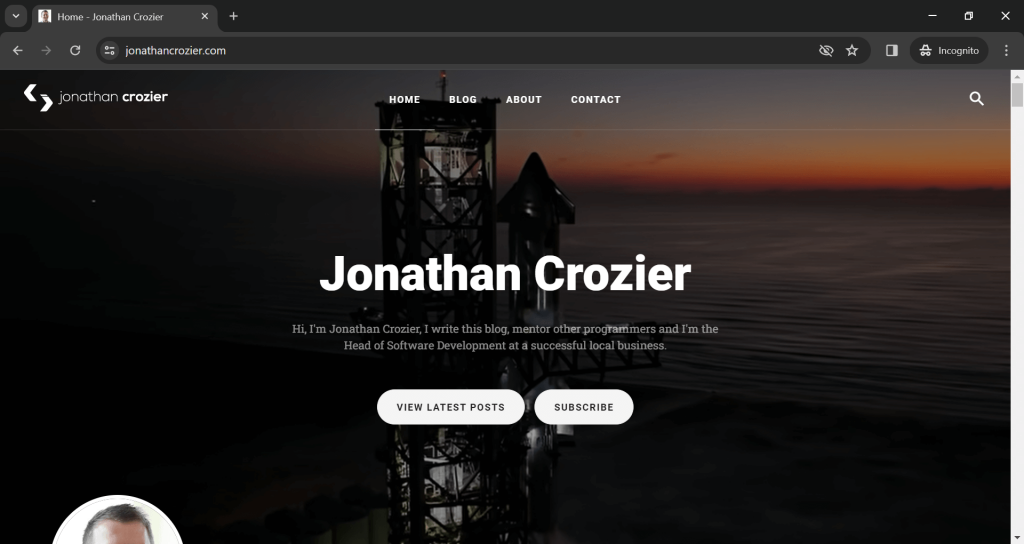
Now, if you try the same steps I used when reproducing the issue earlier in this article for your website, with a bit of luck you should find that the issue has been fixed.

The above screenshot demonstrates that the vertical scrollbar is now visible after closing the Consent dialog. The fix works when accessing the website from both desktop and mobile web browsers.
Summary
In this article, I’ve walked through how to fix a scrolling issue caused by the Google AdSense Consent dialog.
I demonstrated the nature of the issue and how to fix it using CSS, with a particular focus on how to apply the fix for a WordPress website using the WordPress Admin Dashboard.
If you have been facing a similar issue and found this article helpful please let me know! Equally, if the fix didn’t work for you feel me to leave a comment or drop me a message to see if we can figure it out.


Comments